Biome.js : Prettier+ESLint killer ?
Is this the end of the Prettier/ESLint era?

Prettier/ESLint
If you're a developer, you're surely familiar with Prettier and ESLint. With over 8 years of existence, they have established themselves as references in the JavaScript ecosystem.
Prettier, as a code formatter, has not only made coding easier by enforcing stylistic uniformity, but has also put an end to countless debates over coding standards within teams.

By automating and standardizing code formatting, Prettier allows one to focus on logic and features rather than the aesthetics of the code.
On the other hand, ESLint is a powerful JS linting tool. Designed to identify and report syntax errors, style issues, and bad practices in the code, it thus helps to maintain quality standards and consistency within projects.
Prettier bounty 🏆
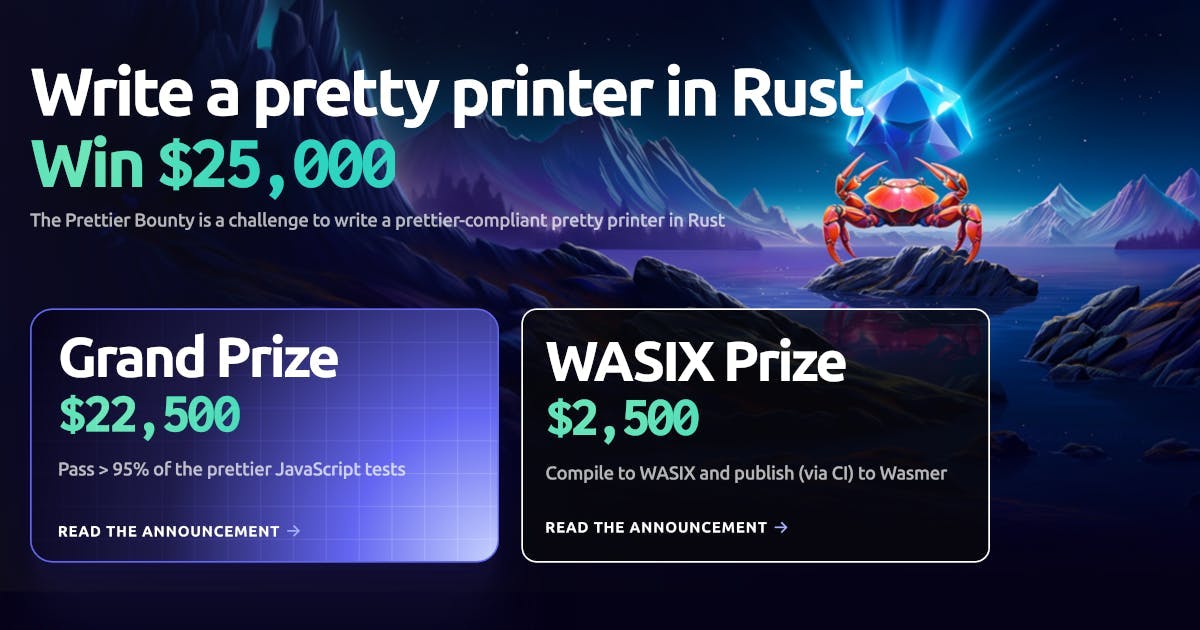
Recently, Christopher Chedeau (Vjeux), the creator of Prettier and co-creator of React Native, promised a $10,000 bonus for any Rust project that passes more than 95% of the JS Prettier test suite.

Why this competition? In practice, Prettier has been the dominant code formatter for JavaScript and, due to a lack of competition, there has been little incentive to push its performance and improve the tool.
In reality, for many developers in recent years, Prettier has been the default JS code formatter. This overwhelming market dominance resulted in a lack of competition, leading in turn to a loss of interest among maintainers in improving the tool's performance.
By funding and then highlighting a competitor written in Rust, capable of passing the majority of its JS test suite, Prettier thus recreated this healthy competition that will potentially allow it to challenge the details of its current implementation.
Interested in the initiative as well as the outcome of this bounty hunt, many tech players like Guillermo Rauch, CEO of Vercel, have increased the reward to a total of $22,500.

From this competition, one project emerged victorious: Biome.js 🎉
Biome.js, one tool to rule them all
Biome is a fork of Rome, which was originally an ambitious tool written in Rust but abandoned in October 2023. It includes both a linter and a formatter, putting an end to the time-consuming difficulties associated with reconciling ESLint and Prettier rules.

On paper, Biome.js offers several advantages:
- Better performance: according to their benchmarks, it boasts a formatting speed that surpasses Prettier by 25 times and dethrones ESLint by 15 times on a MacBook Pro M1.
- Simplified installation: only one dependency to install, replacing ESLint, Prettier, and several plugins necessary for their proper functioning.
- A single configuration file for both formatting and linting.
- Native TypeScript support.
Should we migrate now ?
If this tool is so powerful, why hasn't it been universally adopted yet? After several weeks of use, I've identified some edge cases that might hinder its adoption:
- Not yet complete support for CSS, Vue, Svelte, or Astro.
- Tailwind class sorting still in beta.
- No "group sorting" in import sorting yet.
- No plugins (addition planned in the roadmap).
- Still some bugs in VSCode.

To conclude my opinion, I believe it's preferable to continue using ESLint + Prettier for now because their wider support and massive adoption by the industry give them a lead that's still too significant.
However, Biome.js is a very promising project that should be kept an eye on, as its evolution could potentially lead it to replace these two pillars of the JS ecosystem that are Prettier and ESLint one day. 🧐
How to use it ?
For those curious to still try out this tool, simply run this command in your project:
npx @biomejs/biome initIt will install all the necessary dependencies in your project and create a biome.jsonc file, which, similar to a .prettierrc or .eslintrc, will allow you to configure your project.
If you want to fully take advantage of Biome.js in VSCode, you can install the Biome extension. And if you're using a different IDE, take a look at the documentation.
Thanks to Alex Mongeot for helping me write this article. ❤️